




Tu tienda de muebles y decoración en Cantabria.
En Carlos Uriarte somos mucho más que una tienda de muebles, somos especialistas en interiorismo y decoración.
Disponemos de una amplia exposición y un catálogo con los mejores fabricantes.
Estilo y comodidad
Decora tu hogar
Todo para tu cocina
Baños, muebles, accesorios…
ENVÍO Y MONTAJE
Envío inmediato en una gran selección de productos. Ofrecemos servicio de transporte y montaje gratuito en Cantabria y País Vasco. Resto de península consultar.
ASESORAMIENTO PERSONALIZADO
Ponte en manos de nuestros expertos, te asesorarán y aclararán tus dudas.
GARANTIZAMOS EL MEJOR PRECIO
Si usted encuentra un precio más económico se lo mejoramos. En Carlos Uriarte cuidamos su interés y respetamos su confianza.
FINANCIACIÓN A MEDIDA
Puedes financiar tus compras de forma gratuita.Consúltanos.
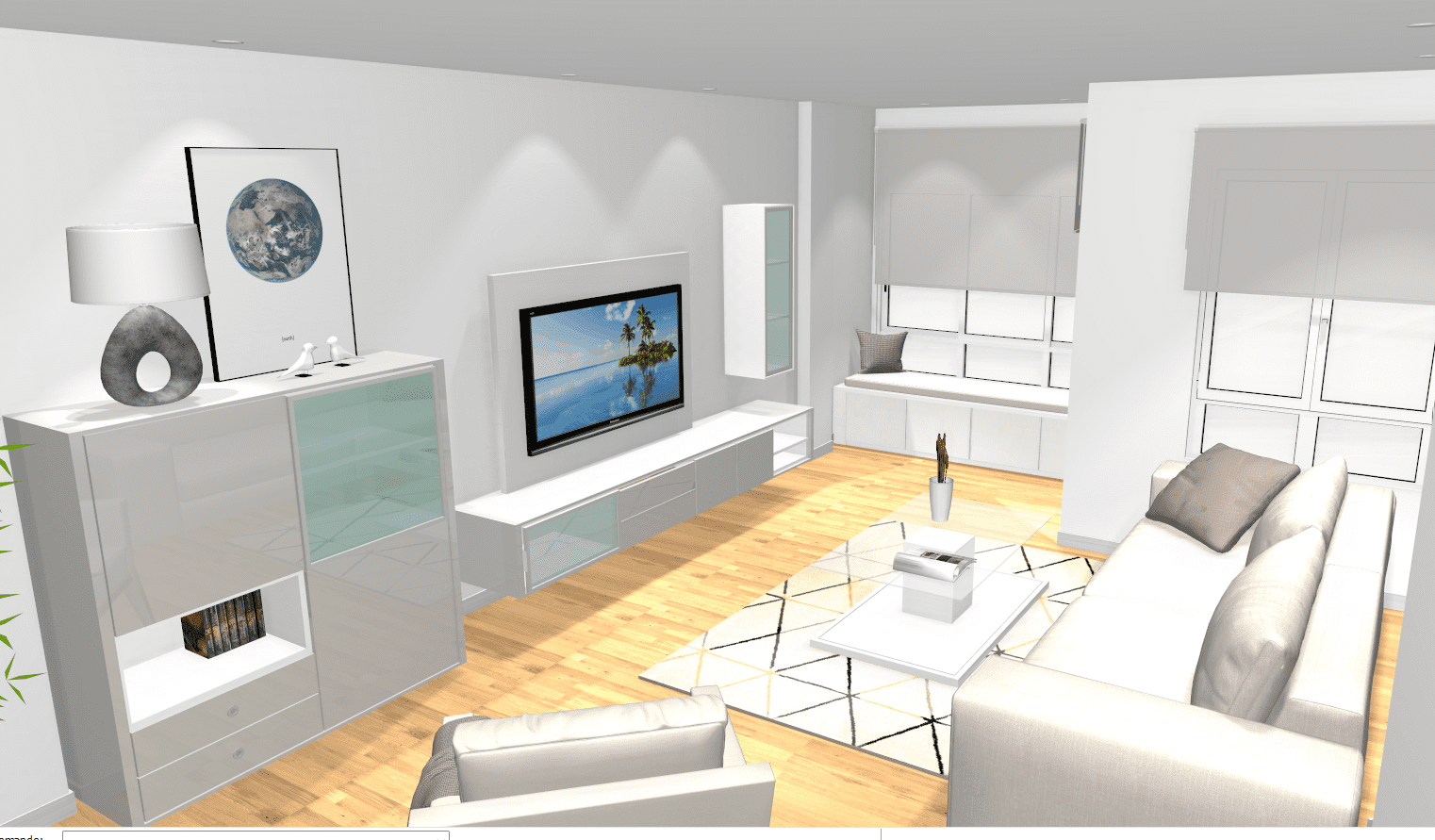
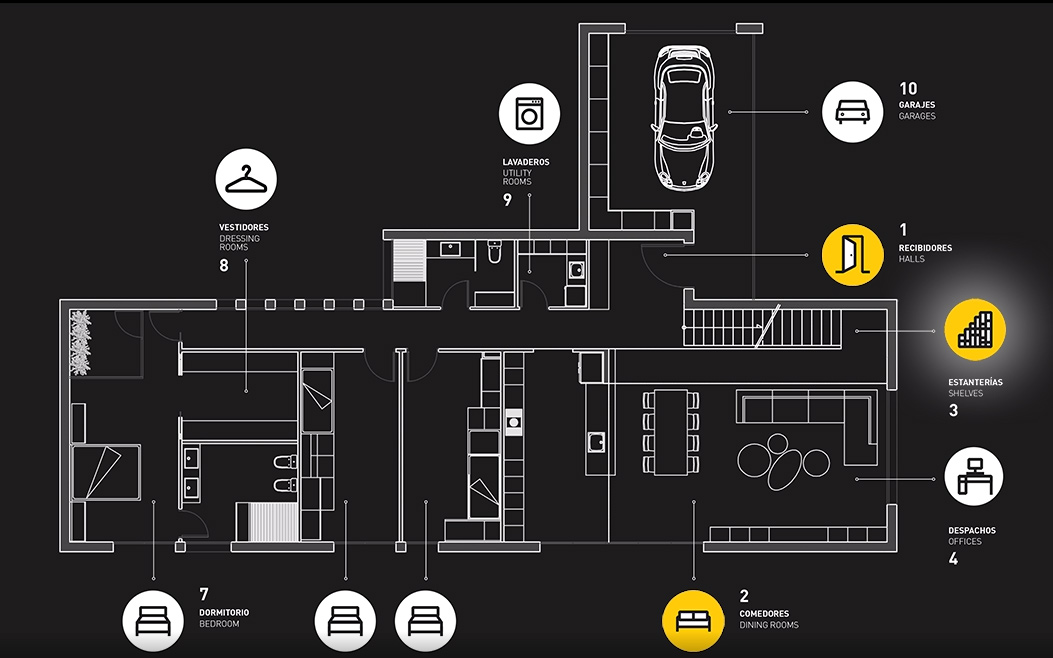
Servicio de Diseño
En Carlos Uriarte realizamos el estudio y diseño de tu proyecto, haciendo infografías para que puedas ver el resultado final de la forma más real.
- Estudio del proyecto.
- Asesoramiento personalizado.
- Proyección en 3D de las posibilidades.
- Presupuesto sin compromiso.
Consulta con nuestro departamento de Diseño.


Servicio Reformas y Decoración integral
En Carlos Uriarte coordinamos todo el proyecto de forma integral, gestionando todas las necesidades:
- Estudio del proyecto.
- Asesoramiento personalizado.
- Proyección en 3D de las posibilidades.
- Presupuesto sin compromiso.
- Gestión de gremios.
- Gestión de permisos.

